Programar em JavaScript é muito mais simples que em Objective-C ou Java, mas o fato de não haver compilação no JavaScript faz com que os erros de sintaxe mais bobos acabem passando despercebidos durante a codificação, aparecendo apenas em tempo de execução. Para minimizar esse problema, existem os validadores de código JavaScript, como o Mozilla Javascript Validator e o JSLint, ambos suportados pelo TiStudio.
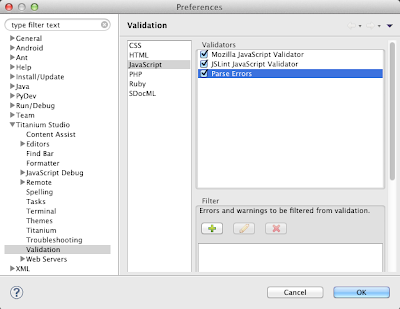
Para habilitá-los, vá em Preferences/Titanium Studio/Validation, selecione JavaScript na coluna à direita e marque os validadores que você deseja habilitar. O validador da Mozilla é menos rigoroso, enquanto o JSLint é bastante rigoroso, gerando warnings não apenas para erros de sintaxe, mas até para nomes inapropriados de variáveis. Em geral, prefiro deixar todos eles habilitados e ignorar as warnings que considero inofensivas.
Um exemplo de warning simples, mas que poupa tempo precioso de debug, principalmente quando se está fazendo testes com devices, está a seguir:
Até a próxima!


Nenhum comentário:
Postar um comentário